在分享这些问题之前,我先分享一个国内支持https的CDN,让个人博客也能无忧启用https,而不暴露真实IP。
我现在用的是腾讯云内测的支持https的CDN,其他人也就暂时用不了。本以为国内基本就没有其他支持https的CDN了,结果晓庄等几个博主留言分享了一个支持https的CDN——VeryCloud。
周末抽空了解并试用了下,发现真不错!而且还有每月免费50G的额度,一般个人博客基本够用了。
一、云端CDN
①、注册开通
首先,我们在VeryCloud注册帐号并开通云分发:https://www.verycloud.cn/
②、添加证书
我们是冲着https去的,所以第一件事我们先要申请一个免费的SSL证书!当然,张戈博客之前也分享过沃通的免费证书申请地址,所以有需要的朋友先前往申请下:
Ps:沃通免费证书最近又开放了2年多域名版本,申请时建议把主域名二级域名啥的一并申请到一个证书里(一次最多6个,含www主域)。
现在沃通申请证书基本可以站立得,所以我们可以立马下载到证书包。
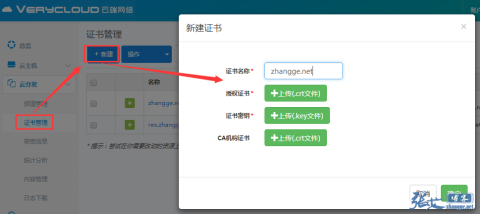
解压,取得其中for Nginx的证书,然后在云分发控制台的【证书管理】中新建证书:
如图,输入一个自定义能识别的名称,然后依次上传crt和key文件,并确定即可!CA机构证书的话,免费证书是没有了,至少沃通免费证书绝没有。。。所以忽略吧!
③、添加网站
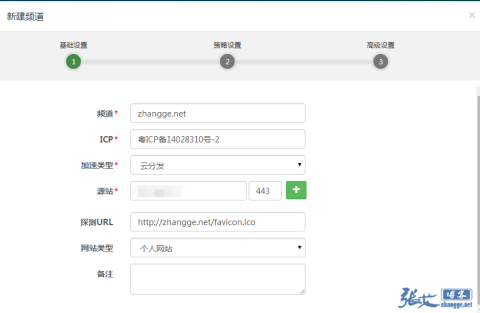
注册并登陆VeryCloud云端网络之后,启用云分发,并前往云分发控制台的频道管理界面添加新域名
因为我们的目的是要在开启https之后保护IP不泄露,所以我们必须把所有要展示的域名都加进去,比如博客主域名:
如图,基本只要按中文提示填写即可,其中如果源站没有开启强制https那么可以填写80,而源站要是开启了http强制跳转https的话,那就必须填写443端口,否则CDN会经常异常!
我博客主域名开启了强制https,所以我填写了443端口,二级静态域名没有开启,所以我填写80,区别是填写80能略微降低CDN抓取源站造成的压力。毕竟http还是比https略微费服务器一点!
下面的探测URL就随便填写一个网站存在的地址吧,比如我填写的是ico图标地址。
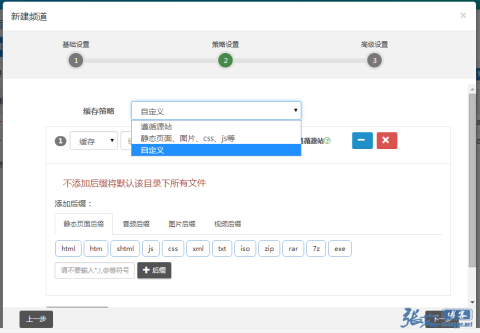
继续下一步,是设置缓存:
特别注意的是,其中有个静态页面,指的是html、htm和shtml这类页面,一般博客都做了伪静态,所以如果不需要缓存html伪静态页面,请使用自定义或遵循源站,自定义则需要去掉html等后缀。
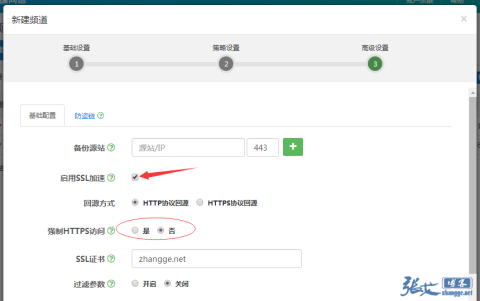
再下一步则是最关键的https设置了!
备份源站一般博客应该没有,直接忽略,勾选启用SSL加速,开启https:
接下来的回源方式就和前文提到的80和443的选择异曲同工了,还是一样的道理,如果源站有强制https,那么就必须选择HTTPS协议回源才行!
强制https访问,这是腾讯云CDN都没有的功能,云端提供了!本来我还更高兴的!结果发现这个强制https跳转居然是返回302状态,感觉不是很符合百度推荐的301永久跳转,我个人最后是在源站设置了301跳转。
SSL证书这一项就是选择我们前面新建的那个SSL证书了,无需赘述。
再往后,基本就不用多说了,自己折腾吧!
二、经验分享
国内免费CDN一般都限制在每月50GB流量,一般博客是够用了。但是发展到一定阶段,50G流量肯定是不够的,比如张戈博客一个月至少上100G的CDN流量,几十块的预算还是要的。
那有没有办法节省一点呢?
这里分享的方法,只适合有多个CDN服务的朋友。比如,张戈博客同时在用腾讯云CDN和云端CDN,我将电信线路解析到了腾讯云CDN,而将默认线路给了云端CDN。
因为腾讯云CDN目前我还有个100G的流量包,先用完再说。
简单来说,就是使用线路分摊的办法来解决这50G不够用的尴尬。当然,如果你只是看到了这篇文章介绍的云端CDN,那就只能等以后慢慢发掘了。。。
三、问题汇总
博客开启https这段时间,着实遇到不少问题,所以下面简单分享一些经验技巧。
①、支持https的视频
我博客之前是有一些在线MV的,开启https之后全部都废了,原因大家也都清楚,https里面的http资源会被浏览器拦截,所以必须要使用https的视频地址才行!
本来我也就懒得维护那些在线MV了,不过偶然在腾讯内部博客平台看到有人问到了腾讯视频是否支持https,正好有相关产品经理回答了这个问题,也给出了解决方法。
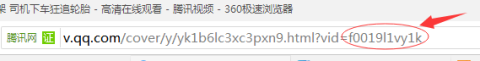
很简单,先找到腾讯视频的ID:

然后使用如下地址即可实现https访问视频了:
https://v.qq.com/iframe/player.html?vid=f0019nr9cdd
②、百度提交https
百度在提倡https之后,站长平台已经支持提交https站点了!
进入百度站长平台,然后删除之前的域名,再添加该域名的https站点即可:
Ps:不过坑的是,站长平台貌似对https支持不太友好,改成 https之后各种数据都停滞不动了。。
③、微信公众号
微信公众号暂时不支持https,而源站又全站强制开启了https,所以导致公众号也无法提供自动回复功能了!解决办法也很简单:
方法 I:新增一个域名,使用http即可,root路径和主域名一致即可;
方法II:针对POST方法,取消强制https规则即可
Nginx可以这样配置:
将之前强制https跳转规则改成如下即可:
|
1
2
3
4
|
#若不是POST方法,全部强制https跳转
if ( $request_method != POST ) {
rewrite (.*) https://zhangge.net$1 permanent;
}
|
④、CDN公共库
支持https的CDN都有免费额度限制,所以能托管到第三方的尽量托管,能省则省。
比如,我博客用的是1.8.2版本的JQery,以下则是我搜集的一些支持https的JQ公共库地址:
新浪云:https://lib.sinaapp.com/js/jquery/1.8.2/jquery.min.js (速度不错,博客在用)
百度扒来的:https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1.10.2_d88366fd.js
貌似是ASP官方的:https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.2.min.js
JQ官方的:https://code.jquery.com/jquery-1.8.2.min.js
下面的同样支持https,非常不错:
Bootstrap官方CDN公共库:http://www.bootcdn.cn/
又拍云CDN公共库:http://jscdn.upai.com/
⑤、http被缓存
这个问题是我在用腾讯CDN的时候出现的,原因是因为腾讯云CDN不支持设置强制https跳转,而且还会缓存http站点,导致访问博客http地址也不会遵循源站的强制https跳转了!
要彻底解决这个问题只能等更新CDN机制了。当然, 如果设置CDN不缓存应该也是可以的。
我们暂时可以利用JS来解决这个问题,将如下js代码加入到header即可:
|
1
2
3
4
5
6
|
<script type="text/javascript">
<!-- 如果是http访问则跳转到https -->
if (document.location.protocol != "https:") {
location.href = location.href.replace(/^http:/,"https:");
}
</script>
|
好了,以上就是本文分享的所有内容,希望对各位有所帮助!






 glzjin's blog
glzjin's blog
文章评论