国内的,蘑菇街、点点网、以及淘宝的‘哇哦’ 等都出现了这种参差不齐的多栏布局,倒是挺新颖的~ 在小站上线的Sherf页面,你会看到这种形式的布局。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 —- 瀑布流式布局。
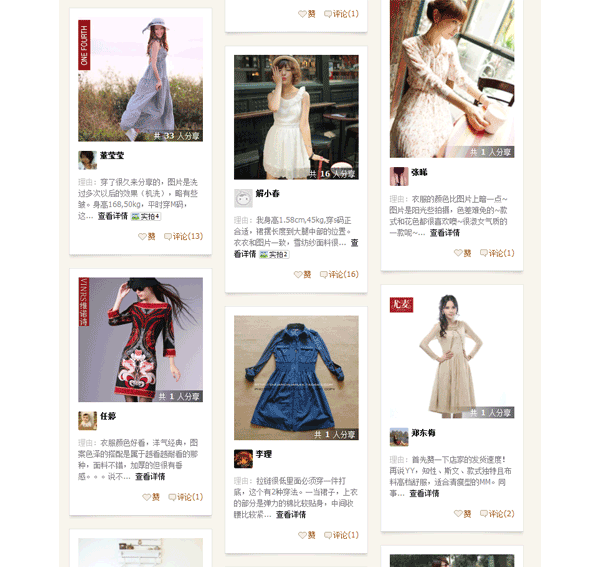
下面是淘宝哇哦的样式

下面看看我在网路上收集的,两种实现瀑流布局的代码吧!
两种方法调用的图片必须设定高度,否则有错位。
第一种方法很简洁。测试访问
<style type="text/css">
.list { width:935px; margin:0 auto; list-style:none; }
.list li { float:left; display:inline; margin:0 10px 20px 0; padding:6px; border:1px #DDD solid; }
</style>
</head>
<body>
<ul class="list">
<li><a href="#"><img src="images/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/2.jpg" alt="" /></a></li>
</ul>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js"></script>
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<script>
$(document).ready(function() {
$('.list').masonry({
itemSelector:'.list li',
columnWidth:230
});
});
</script>
第二种方法加载的kissy.js高达428KB,而且必须要远程访问kissyui.com,无法本地调用,不清楚神马原因
<script type="text/javascript" src="http://docs.kissyui.com/kissy/build/kissy.js"></script>
<style>
.ks-waterfall{position: absolute;width: 200px;overflow: hidden;padding:6px;border:1px solid #ddd;margin-bottom:20px;}
</style>
</head>
<body>
<div id="container" style="position: relative;">
<div class="ks-waterfall"><img src="1.jpg" width="200" height="300"></div>
<div class="ks-waterfall"><img src="2.jpg" width="200" height="475"></div>
</div>
<script>
KISSY.use("waterfall", function (S, Waterfall) {
new Waterfall({
container: "#container", //节点容器
minColCount: 2, //最小列数
colWidth: 240 //每列的宽度
});
});
</script>
PS:两组代码,图片链接时一定要加高度哦。不然本地测试OK,放到服务器上,由于加载问题,会错位!
 glzjin's blog
glzjin's blog
文章评论
宅猫来看看笨猫。哈哈
http://www.2265.com
初次来过,木看懂.............
好东西,多谢分享!
过一段就会审美疲劳了
第一个刚打开有点问题,刷新就好了
ice来看过,问下,瀑布流做个网页 可以实现视频分享吗
是有个BUG。第一次加载的时候是正常的,但是再次刷新的时候会出现块叠在一起的情况,每个图片加上高度属性可以解决这个问题。
@ice 可以实现的
这种样式很好看
不错,不过第一个测试站点没有了~~~~~~
不错哦
学习啦,摘走之
乌龙猫(http://www.wulongmao.com)来看看笨猫,O(∩_∩)O~
一直都想实现这样的单页面效果,我去试试看看行不行。
很好的代码、http://16movies.cn/
恩,很不错哦http://www.21zxs.com